I will show you how to make an icy, magical text effect in Photoshop.
1. Create a new document. I did 1600 by 1200, but you can do whatever you like.
2. Select black (#000000) as your foreground color (background color doesn't matter). Using Paint Bucket Tool or Brush Tool (or whatever you want) fill your canvas with black.
3. Under Type Tool, select the Horizontal Type Tool, and type your text. Make sure the text color is white. I used the font Charlemange Std, at 20 pt. I liked that font because it's stylized but simple.
4. On the text layer go to Filter>Stylize>Wind. For "method" select Wind and for "direction" select From the Right. Push OK, then do it again--same settings, same layer. This doubles the intensity of the effect. Then do it two more times with the "direction" as From the Left.
5. Still in the text layer select Image>Rotate Canvas 90° CW.
6. Copy the text layer. In the copy go to Filter>Stylize>Wind again and do it twice in every direction, just like in step 4.
7. Now rotate the canvas 90° CCW (Image>Rotate Canvas). still in the copy layer, go Filter>Stylize>Wind. use all the same settings, then do it to the left, only do it once this time. now rotate the canvas 90° CW, select the first text layer, and do the same thing (Filter>Stylize>Wind). rotate 90° CCW All this rotating business is so that the text gets "winded" in two directions. It should look pretty cool already at this point, but it gets better...
8. In the first text layer, use a big fuzzy eraser to erase a horizontal line that covers the letters and to the right and left of the letters, but not above and below the letters. It's hard to explain why you need to do this, but trust me--if you do, it will look wicked cool in the end.
9. Make a new layer (let's call it "Colors" for clarity's sake). Change the blending mode of "Colors" to Overlay. In "Colors" select the Gradient Tool. I did one that went from de4162 to e28032 to 329e90.
10. In "Colors," draw a diagonal line across the canvas with the Gradient Tool from corner to corner.
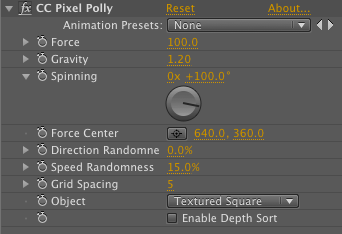
11. Select both of the text layers. Ctrl+click on them. From the drop-down menu that should appear, select "Merge Layers." Double click on the merged layer and a "Layer Style" window should appear. Go to "Outer Glow." Under "Structure" make the Opacity 30, the Noise 0. Under "Elements" make Technique "Softer," Spread 0, and Size 22. Under "Quality" make Range be 50 and Jutter 0. Leave "Contour" in the automatic setting. (see below image)
12. This last step is optional. It gives the magical little dots. Copy the text layer, go to Filter>blur>gaussian blur and make the radius be 50 (or so) change the blend mode do "Dissolve" and make the opacity of the copied text layer about 1.
And you're done! It's not that simple, but it's pretty easy and looks very good.